Intro
Table of Contents
- 1. Web Architecture 253
- 2. Course Goals
- 3. We'll Do Stuff
- 4. But Don't Worry
- 5. This is a Graduate class
- 6. Responsibilities
- 7. Lectures & Labs
- 8. Office Hours
- 9. Grades
- 10. Questions?
- 11. Hi, I'm Jim Blomo
- 12. Hi, I'm Molly Robinson
- 13. The Web is Important
- 14. The Web is Important
- 15. Why are YOU in this class?
- 16. The Web is built on composable parts
- 17. Network Stack
- 18.
- 19. Protocols: Do you speak it?
- 20. HyperText Markup Language
- 21. Javascript
- 22. Browsers show you HTML
- 23. Overview
- 24. Questions
- 25. Break
1 Web Architecture 253
- Instructor: Jim Blomo
- TA: Molly Robison
2 Course Goals
- Address Bar -> Web Page
- Challenges building Web Apps
- Leverage existing technology
3 We'll Do Stuff
- 11 Homework Assignments
- 2 Projects: Building and extending a simple web app
- lecture, break, lecture, break, lab -> homework
- Python
3.1 Homework Details notes
- HW and projects due at midnight Thursday before class
- Each 24 hours late == 10% off
- HW & Projects most often turned in by GitHub
4 But Don't Worry
- This isn't a programming class
- Grades are based on understanding of the concepts, not the craziest app
- Molly & I are here to help
5 This is a Graduate class
- Perform well without supervision
- Readings will mostly come from documentation and online guides
- TMTOWTDI
- Getting frameworks working on your computer
5.1 Style notes
- More firehouse than spoon feed, you'll need to follow up for understanding
- In exchange, grading will be relaxed and check for understanding
- Honor system: No copying code or answers. Helping each other with concepts is encouraged, but document it.
6 Responsibilities two_col
- Me
- Core concepts
- Design Trade-offs
- Introduction to technology
- You
- Understand lectures
- Exploration of technology
- Independent study
6.1 Specifics notes
- I will be introducing HTML, why it evolved, what trade-offs it represents
- I will introduce a few elements in lab
- You will need to look up references for specifics of usage
- You will need to learn command line tools we introduce
- You will be responsible for the tools you choose to use
- You will need to learn to submit with Git/Github
7 Lectures & Labs
- Start with Q&A for at least 10 minutes
- Expect to be asked a question
- Breaks
- Stick around and get the first question of HW done
- Slides on https://jblomo.github.io/webarch253/
7.1 Helpful tips notes
- Helpful to me if you say your name
- Sorry, I tend to forget names
- If I am not calling on you, check to make sure you are on the class list!
- I'm not taking attendance, but let me know if you can't make it so I won't call on you, Bueller Bueller Bueller
8 Office Hours
- We'll stay after class
- or schedule a Hangout call
- Piazza
- Wait list will be processed normally until 3rd week… then I'll accept everyone who's asked or answered a question
9 Grades
- 30% Homework
- 30% Midterm
- 40% Project

9.1 Grading notes
- In the past, I've used straight grading (90 A- 92.5 A 97.5 A+)
10 Questions?
11 Hi, I'm Jim Blomo two_col

- Cal EECS
- A9 - Amazon Search
- PBworks
- Yelp
- Lecturer
12 Hi, I'm Molly Robinson two_col
- University of Michigan undergrad
- UX and prototyping at Auction.com
- Knitting!

13 The Web is Important
- Democratizes Information
- Decentralized
- Low Barrier to Entry
13.1 World Wide! notes
- People are now getting educated by Berkeley professors that have never left their home village
- I am personally upset when people are denied opportunity, the web is changing that
- Diabetes diagnosis
14 The Web is Important center
15 Why are YOU in this class?
16 The Web is built on composable parts
- Network Stack
- Internet
- HTTP
- HTML & CSS
- Scripting (eg. Javascript)
- Browsers & Devices
16.1 Why is composability important? notes
- Always dip down to lower levels for more control
- Ability to swap out components
- Gradual upgrades
- Can read HTML off a hard drive, or deliver by HTTP
- SSL can encrypt any type of traffic (HTTPS most common)
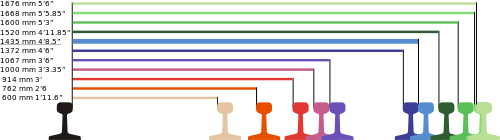
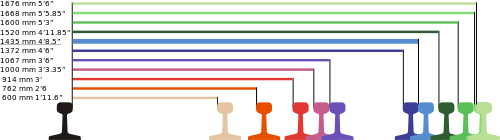
16.2 Highway vs. Railway

vs


16.3 Trade-offs notes
- You will hear a lot about trade-offs this semester
- There is no "best" technical solution for every circumstance, engineering is fundamentally about trade-offs in the current situation
- Here's an example trade-off: railway vs roads
16.4 Highway: simple, composable
- Just need something with wheels to use it effectively
- Cars can drive on any highway, but also off-road
- Bikes can use roads, too
- Uncoordinated
16.5 Railway: complected
- Must have right width gauge
- Must coordinate with other traffic
- If you upgrade one part of the system, everything else must be upgraded
- Efficient

16.5.1 Complected: to braid together notes
- Highways relatively inefficient: all cars need to power themselves individually
- traffic jams result from uncoordinated behavior
- ~10x fuel efficiency in commuter trains
- Tradeoff: flexibility for ease
- wikimedia.org
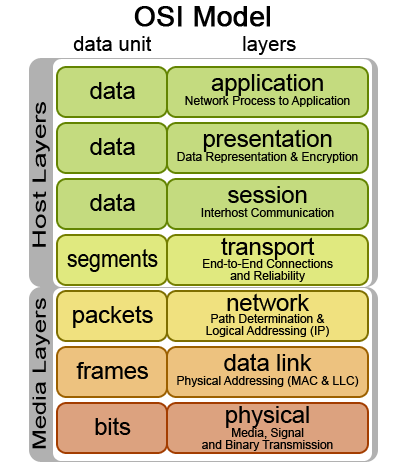
17 Network Stack

17.1 Mostly used as conceptual reference
- TCP/IP actually contains a section "Layering considered harmful"
- TCP/IP
-

18

18.1 Internet: A series of tubes
- Longest running computer system in the world
- Protocols are agnostic to their content
- Pieces can be upgraded incrementally
- Built on top of TCP/IP
18.1.1 Bits notes
- How many computer system do you know that have never gone completely down, or needed to be upgraded?
- Ultimately the Internet is about moving bits around.
- With that ability you can build what you want on top
- From early email to streaming movies on your phone
19 Protocols: Do you speak it?

- Protocols convey data
- Data can be interpreted as information
19.1 Metaphor notes
- Speech is a protocol: sending data via sound
- Understanding the words and their meaning in context is information
20 HyperText Markup Language

- HyperText: Text with links
- HTML is the dominant, but not only, way to link text
- HTML consists of elements, like a link or block of text
- Cascading Style Sheets (CSS) is used to modify the look of HTML
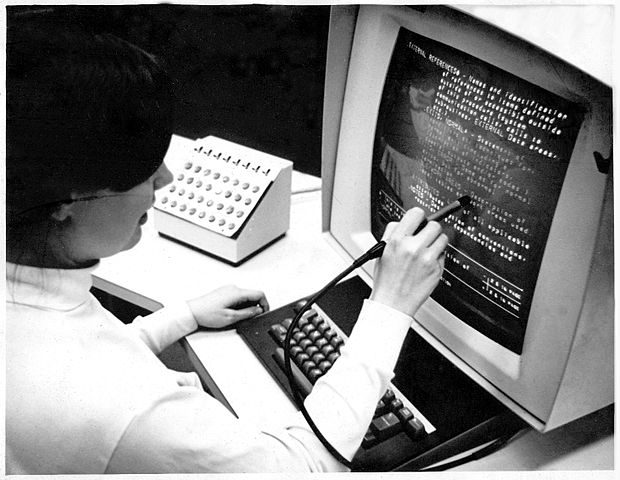
20.1 Hypertext Editing System notes
- Image shows another way to edit text
- And you thought editing with a touch interface was new
21 Javascript
- General programming language, but designed with HTML in mind
- Can "edit" HTML live on the page
- Or "draw" on a canvas
21.1 How it works notes
- Elements represent different areas
- Element attributes are manipulated
22 Browsers show you HTML
- because who wants to look at
<div class="topsearch "> <form accept-charset="UTF-8" action="/search" id="top_search_form" method="get"> <a href="/search" class="advanced-search tooltipped downwards" title="Advanced Search"> <span class="mini-icon mini-icon-advanced-search"></span></a> <div class="search placeholder-field js-placeholder-field">
22.1 Lots of things are "browsers" notes
- Many application actually embed a browser in the program and are rendering HTML
- Again: because the ideas around the Web are composable, it has spread to many areas
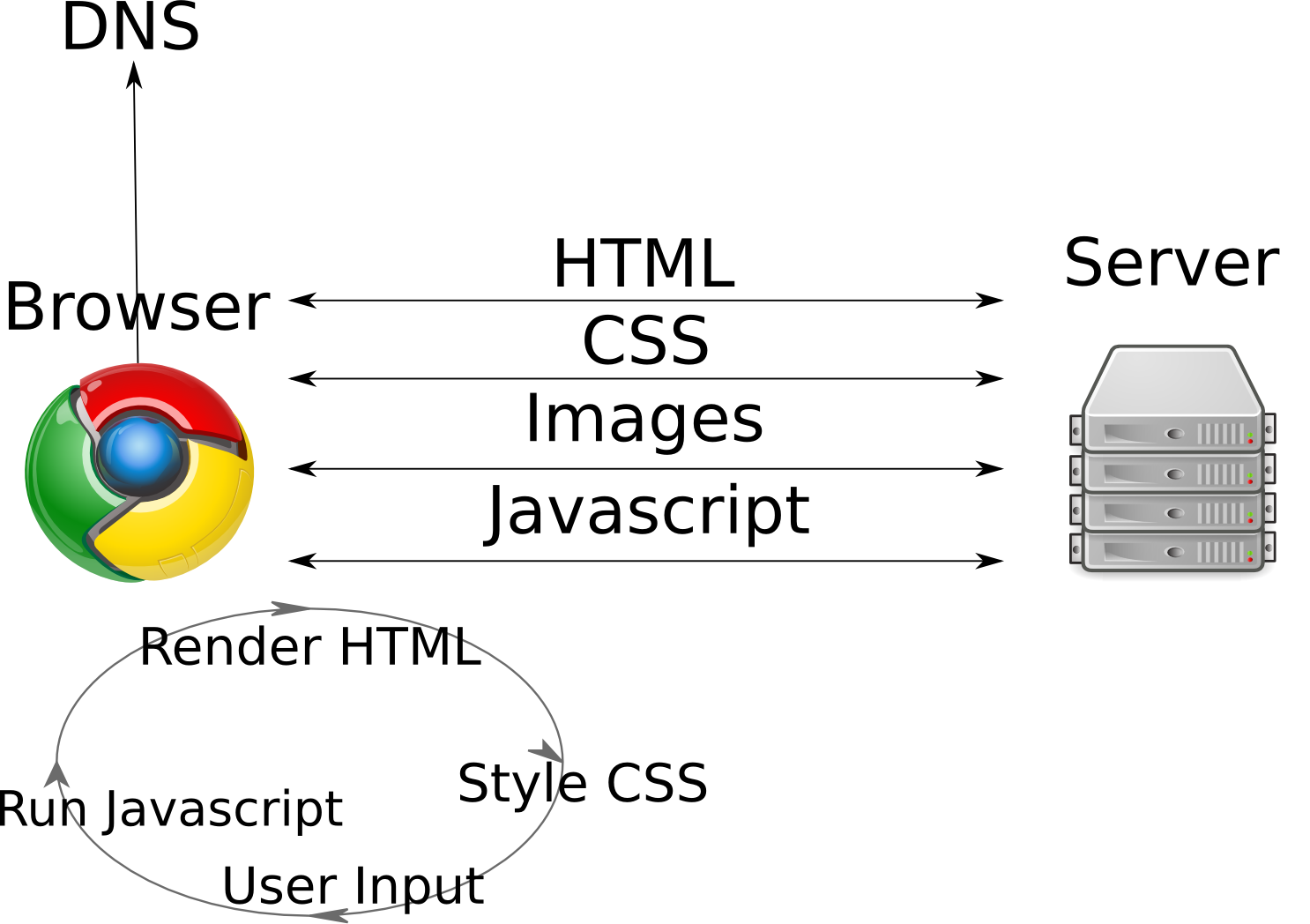
23 Overview

23.1 Overview notes
- This is what we're covering:
- The browser figures out what server to talk to
- The browser asks for the HTML
- In the HTML are references to CSS to style
- Images to display
- Javascript to run
- The server sends these back
- The browser renders HTML with style from CSS, takes user input, runs
javascript, renders HTML changes…
- Or makes another request for more HTML
24 Questions
- What is a type of HypterText?
- What is a Protocol?
- What are the advantages to composability?