CSS
Table of Contents
1 CSS
- Cascading Style Sheets
2 Style
- color, size, visibility, positioning
- specified separately from HTML
- Why separate?
2.1 Composability notes
- Can incrementally upgrade styles without changing layout
- Apply different displays to the same HTML (these slides!)
3 CSS
<strong>hello</strong>
strong { font-weight: bold; color: red; font-size: 45px; }
hello
4 How Else Could We Do It
- Just like the funky ASCII symbols, we could set the style of each element
<!-- Warning: Invalid HTML --> <strong font-color="red" font-size="45px">hello</strong>
4.1 Tradeoffs notes
- HTML encodes semantics
- Composability
- Must label every single tag!
- What happens when we want to change the style of all strong tags? Or make all headers (h1-h6) blue?
- We got here because of choices
- Make sure you understand the choices that were made with each technology
- ASCII : American Standard Code for Information Interchange
5 CSS file
h1 { color: #B3D4FC; /* light blue */ text-align: center; }
- Now all main headers are centered and have a light blue look
- What's the trade-off we made?
5.1 Individuality notes
- How do we style individual components?
- Use the id or class attribute
6 HTML Attributes

- A tribute
6.1 Recall notes
- HTML elements can have attributes
- Attributes provide additional information about an element
- Attributes are always specified in the start tag
- Attributes come in name/value pairs like: name="value"
7 id & class Attributes
-
id - Identifier. Unique per page
-
class - Grouping. Multiple per page and per element
<strong id="logo" class="big red">Yelp</strong>
- What's wrong with the above?
7.1 Problems notes
- Ideally HTML is semantic
- "big" and "red" are presentation details, not semantic
8 Compromises
- Truth is, most sophisticated sites make a compromise
- Sharing styles between semantic elements
- Frameworks that are used by different sites
8.1 Leaky Abstraction two_col

- When details of the composition or layers merge
- Often must write your HTML with knowledge of how you will style it
- But avoid too much coupling!
9 Selectors
strong { font-weight: bold; color: red; font-size: 45px; }
- Selectors specify the element to apply a style
- This is selecting all strong elements
9.1 id & class
#logo { font-size: 64px; color: red; } .symbol { font-size: 32px; color: DarkBlue; }
<span id="logo">Yelp</span> <span class="symbol">YELP</span> <span class="symbol">NYT</span>
Yelp
YELP
NYT
9.2 Selectors notes
iduses #classuses .
9.3 Comma = Or
h1, h2, h3 { color: #B3D4FC; /* light blue */ text-align: center; }
- all h1 or h2 or h3 elements
10 Descendent animate
- Let's write a table in HTML
- What is an example of a descendent?
10.1 Example notes
- td (table data) is a descendent of tr and table
- tr is a descendent of table
10.2 Descendent CSS = '\' (space)
table a { text-decoration: underline; }
11 Cascading & Inheritance
- Some properties are passed down to descendants, like
font-family - Some elements may be affected by multiple rules, which "cascade"
- Most specific wins
11.1 Details notes
- The ID selector
- The attribute selector
- The class selector
- The child selector
- The adjacent sibling selector
- The descendant selector
- The type selector
12 Cascading
/* fileA.css */ table { font-family: sans-serif; } /* fileB.css */ .data { border: 1px solid rgba(0, 0, 0, 0.2); }
<table class="data">...</table>
12.1 Cascading notes
- both rules "cascade" over element, causing it to both have the
font-familyproperty and the border - If they conflicted, most precise would win (in this case class selector)
font-familywill be inherited in all of the descendants of table
12.2 Fun with Defaults
- HTML5 Boilerplate
- Default selection
::selection - NASA, EW
12.3 Many More
- Covered in reading: CSS inheritance
13 What's the trade-off? animate
- Now we can specify styles in another file
- Can select groups of tags or tags with IDs
- But how can we style individual tags?
13.1 We can't style individual tags! notes
- What if we can't change the style file?
- Comments section
- HTML generated from a template
- We want to test what a style would look like in one place
14 style attribute
- change the style of individual elements inline in HTML
<h1 style="color: saddleBrown; background-color: lightYellow; font-family: script;"> Individual</h1>
Individual
- Value of the
styleattribute is the same format as the definition block - Only for very special cases!
15 CSS Zen Garden two_col
- One site, many designs
- Garden
- Under the Sea

16 Sneak Peak
- Javascript can manipulate CSS, too!
display: hiddenheight: 10px;height: 20px;height: 45px;- Composability: they play well together, but don't require each other
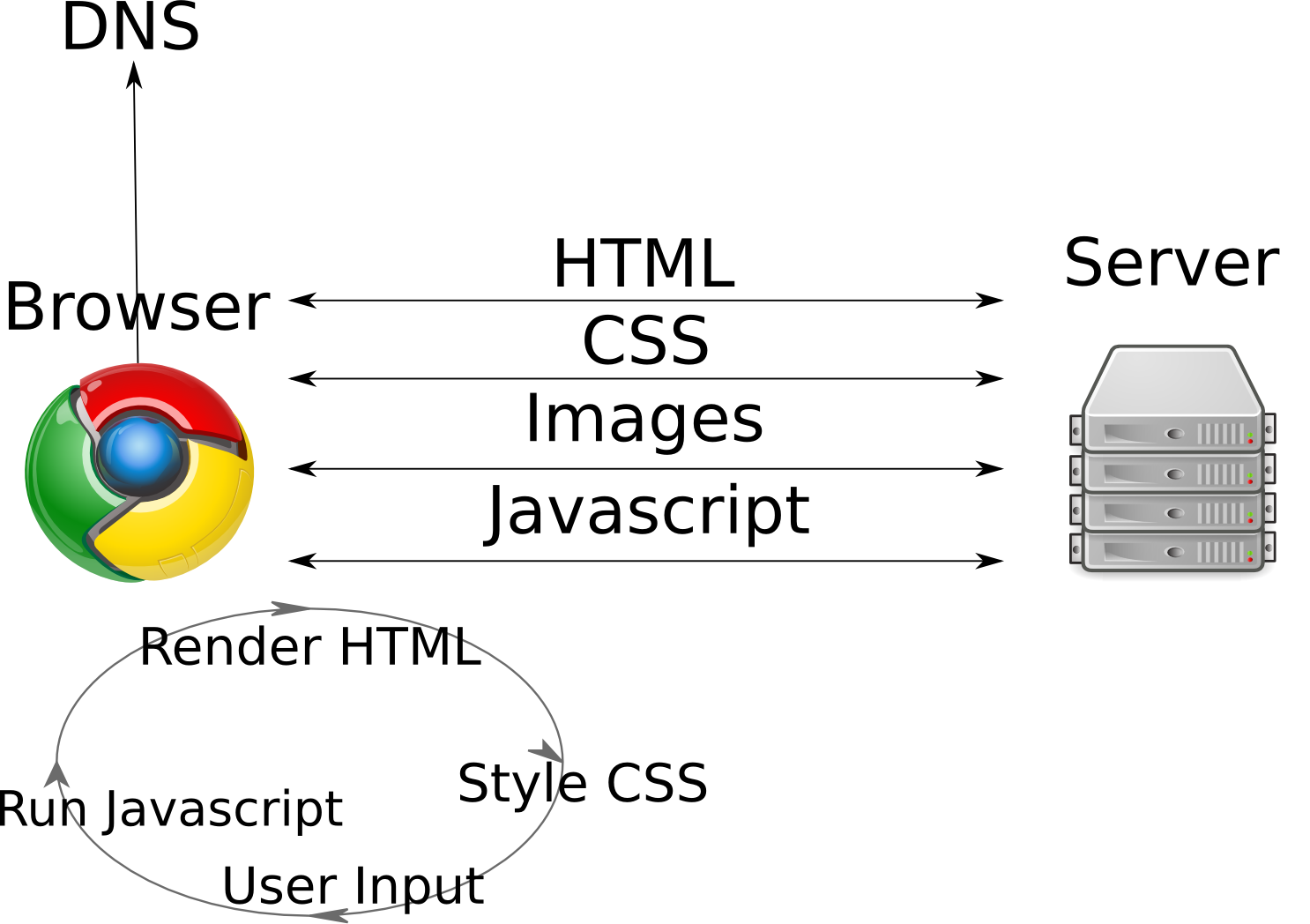
17 Overview

17.1 Overview notes
- What we've covered: browser inteperates the HTML
- Displays HTML styled with CSS
- Today we learned about some of the specific of HTML and why it was developed into the system we have
- HTML is text based, semantic. Allows us to more easily manipulate it, and allows it to be displayed appropriately on different sized screens or devices.
- CSS allows styling by using selectors to target elements,