Forms
Table of Contents
- 1. Announcements
- 2. Forms
- 3. Forms are everywhere
- 4. Forms + JavaScript = Interactive
- 5. Forms are HTML
- 6. Display vs Meaning
- 7.
formtag - 8.
inputtag - 9.
textinput type - 10.
submittype - 11.
checkboxtype - 12. Meaning: Solutions?
- 13.
checkboxtype - 14.
radiotype - 15.
selecttype - 16.
hiddentype - 17. HTML5 types
- 18.
form - 19. Form Design
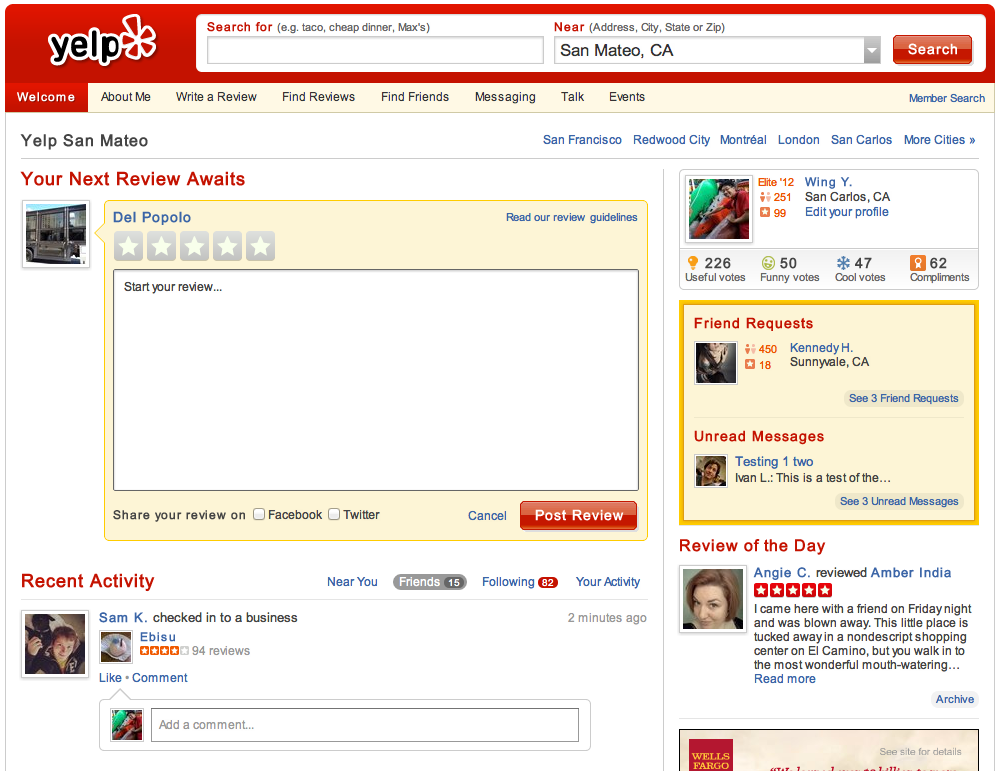
- 20. Yelp Stars
- 21. Purchasing
- 22. Overview
- 23. Improvements
- 24. Javascript!
- 25. Libraries
- 26. Break
1 Announcements
- Waitlist has been accepted
- If you're not in the class, email or private Piazza
- HW1 graded
- If you haven't seen the grade, email or private Piazza
- HW2: make sure you included a public URL
1.1 Questions notes
- Examples of semantic vs. display tags?
- Why is the
idattribute special? - How to use
classattribute in CSS? - What types of CSS styles to elements inherit?
- Can multiple CSS declarations affect a single element?
- What is the DOM?
2 Forms
3 Forms are everywhere center

3.1 Common notes
- Besides HypterText links, forms are the most common way to communicate back to the server
- There's many obvious forms, text areas, but often forms are integrated into the page transparently
4 Forms + JavaScript = Interactive center

4.1 Interfaces notes
- Most advanced interfaces you see on the web are a combination of forms and Javascript
- Forms are the base, what you build on. They contain the core mechanism for input and standard way to transfer input to the server
- Javascript provides the interaction
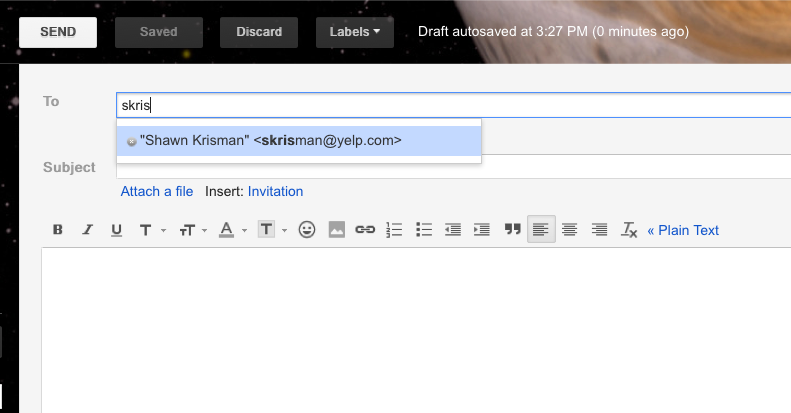
- Eg. you can type anything into the textbox, but the Javascript can help you suggest what you want filled
5 Forms are HTML two_col
- Declarative
- Standardized
- Semantic
- Styled

5.1 Don't forget! notes
- HTML should be communicating the intention of the page semantically and declaratively
- styles from http://codepen.io/ericrasch/pen/zjDBx
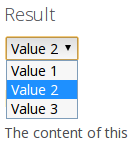
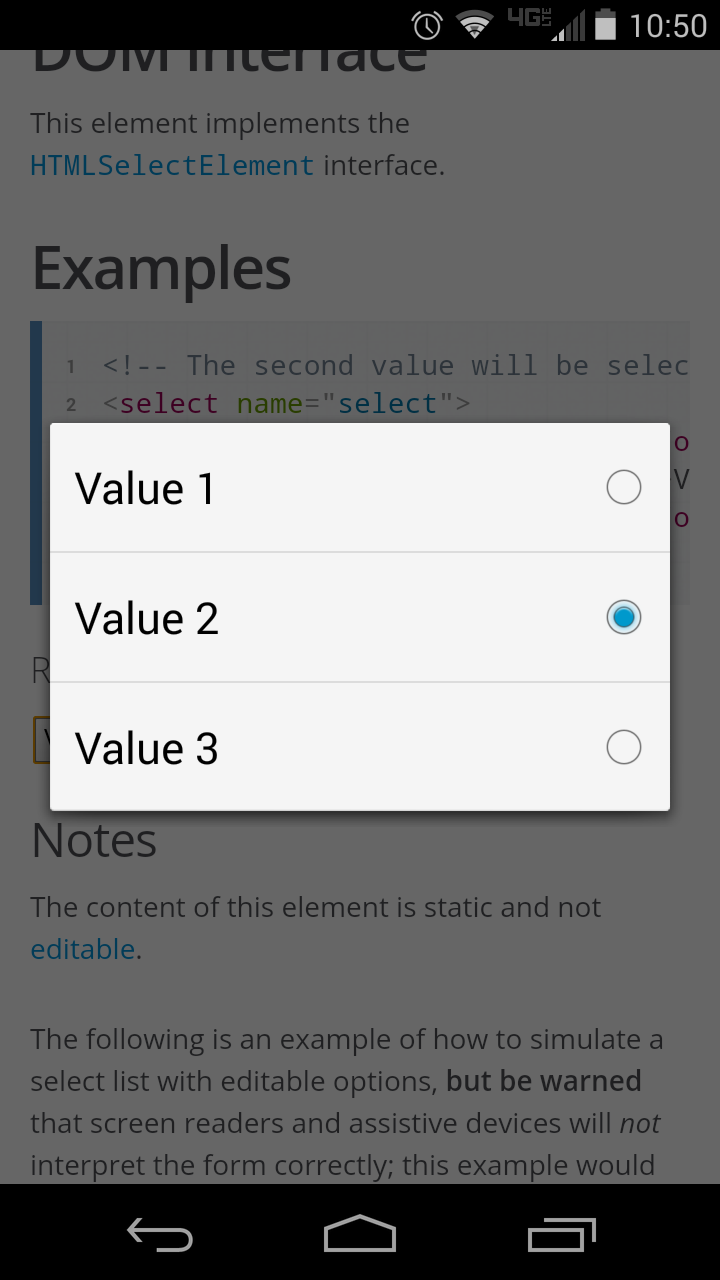
6 Display vs Meaning two_col


6.1 Difference notes
- We may have different ways to interact with forms, eg click vs touch
- Or showing a pop-up selection vs dropdown (mobile)
- Use standard form elements
- We can use CSS to further style them, and Javascript to add interaction
- example from https://developer.mozilla.org/en-US/docs/Web/HTML/Element/select
7 form tag
- Groups all inputs
- Declares how the inputs will be sent to the server
- Typically has no default style
<form method="POST"> <h1>More HTML</h1> <input ...> </form>
7.1 More later notes
- I can't introduce the HTML for forms without starting with the
formtag - BUT it will make more sense after we've talked about other elements
- All of the next elements typically appear inside the form tag so the browser knows what to do with the data
- You don't typically "see" the form tag (though you can style it)
8 input tag
- Signals we'd like to get data from the user
- What type of data?
typeattribute
8.1 input notes
- Most of the exploration of inputs will be variations on the type attribute
9 text input type
<form> <input type="text"> </form>
9.1 input details notes
- No closing tag needed: it is the whole input
- Contained inside the form element. Rest of the examples we'll skip for simplicity
- not specifying how to interact with it, how big it is, etc.
10 submit type
<input type="submit" value="Send Data">
10.1 meaning notes
- The submit input type signals the mechanism for sending the form to the server
- By default most browsers render as a button, but you can style it differently or a browser may choose a different default
11 checkbox type
<input type="checkbox" value="enrolled" checked>
11.1 attribute notes
- Example of an attribute without a value
valuefor checkboxes (andradio) is the value to send to the server if the box is checked- But now we have a UI problem: how do users know what the checkbox means?
12 Meaning: Solutions? animate
- How to convey input meaning?
- Just add text next to the box
- Add an attribute to the tag
- Add text in a
<span>or<p> - Add text in a
<label>element that "references" the input
12.1 Issues notes
- Add text: semantic meaning unclear, how do we know what it refers to? Hard to style
- Attribute: hard to style
span: unknown why it is therelabelelement used- how to reference another element specifically?
13 checkbox type
<input type="checkbox" value="enrolled" id="check-enrolled" checked> <label for="check-enrolled">Enrolled?</label>
13.1 attribute notes
- Can also put the input inside the label
14 radio type
<label>Bear <input type="radio" name="mascot" value="bear"></label> <label>Cardinal <input type="radio" name="mascot" value="cardinal"></label>
14.1 Radio center

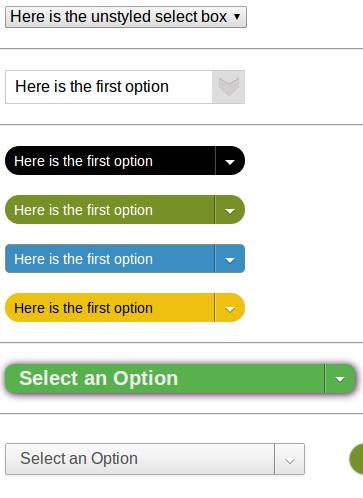
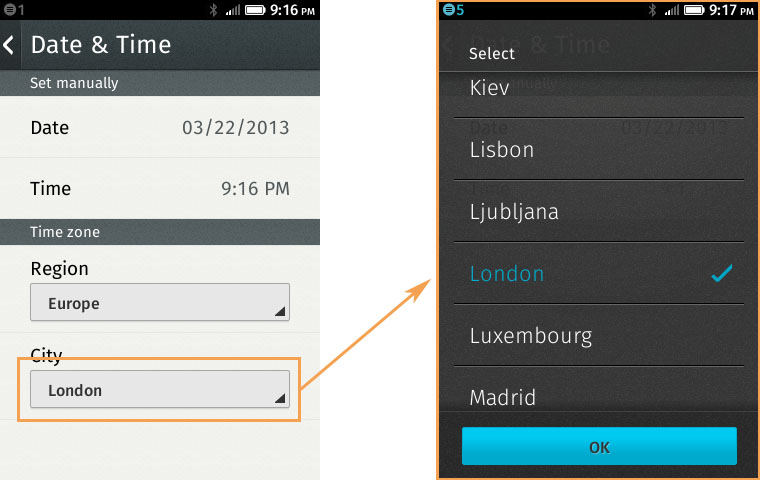
15 select type
<label for="state">State:</label> <select name="state" id="state"> <option value="CA">CA</option> <option value="OR">OR</option> <option value="NY">NY</option> </select>
15.1 UI Differences center

15.2 Declarative notes
- Again, we didn't specify how to implement this so browsers are free to experiment
16 hidden type
<input type="hidden" name="page" value="2">

16.1 Hidden notes
- Pagination: we know we're on page 2, we don't need the human to select which page to go to next
- Reviewing a business: user knows what business they're reviewing, don't make them select it
- image source: http://amolife.com/image/animals/cat-photography-playing-hide-and-seek.html
17 HTML5 types
color,tel,email,datetime- Not supported on all browsers
18 form
<form method="POST" action="http://echo.wingerz.com/echo"> <input type="text" name="first-name" value="Jim"> <label>Berkeley <input type="checkbox" name="berkeley"></label> <input type="submit" value="Confirm"> </form>
18.1 This week notes
- Next week more focus on what
methodandactiondo - In short:
methodhow to encode the data to the server actionwhat URL to send the data to- This week, we'll only use Javascript on static pages to access the data
- TODO check online demo
19 Form Design
- Goal: Make it easy to provide information
- Use the appropriate input elements
- Use CSS to style elements to better set context
19.1 Notes notes
- Clear labeling, expected ordering of information
- Keep in mind international uses
- Not all users have a Western first/last name
- Not all users have a US zip code
- Semantic meaning helps improve usability (eg. form autocompletion plugins)
- Though you can over ride in some cases
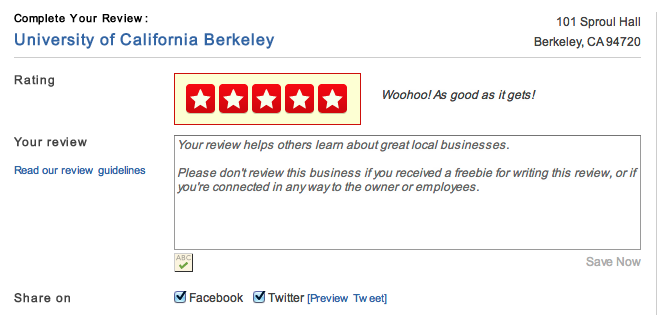
20 Yelp Stars
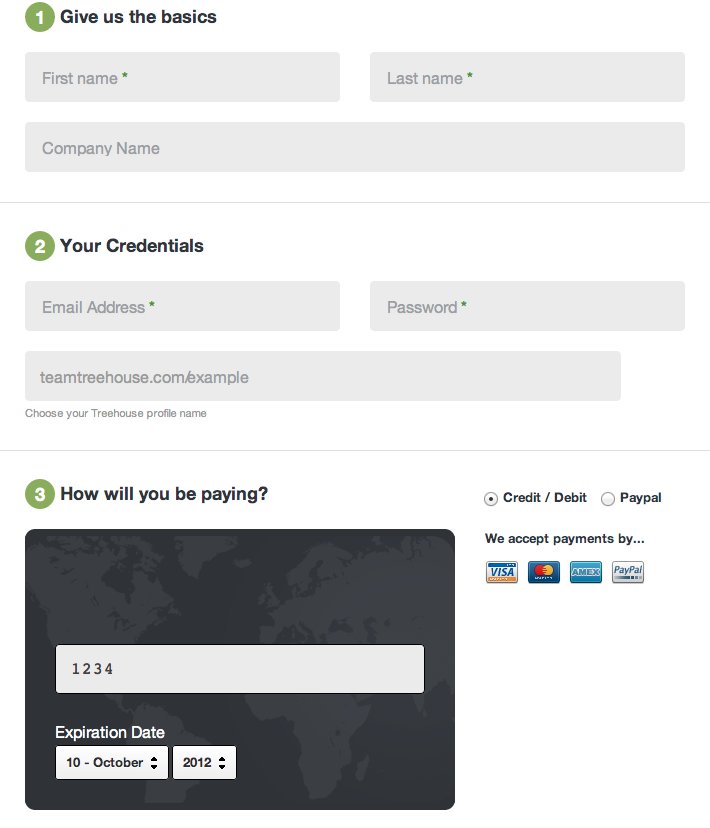
21 Purchasing center

21.1 Context notes
- Setting context by making the credit card form look like a credit card
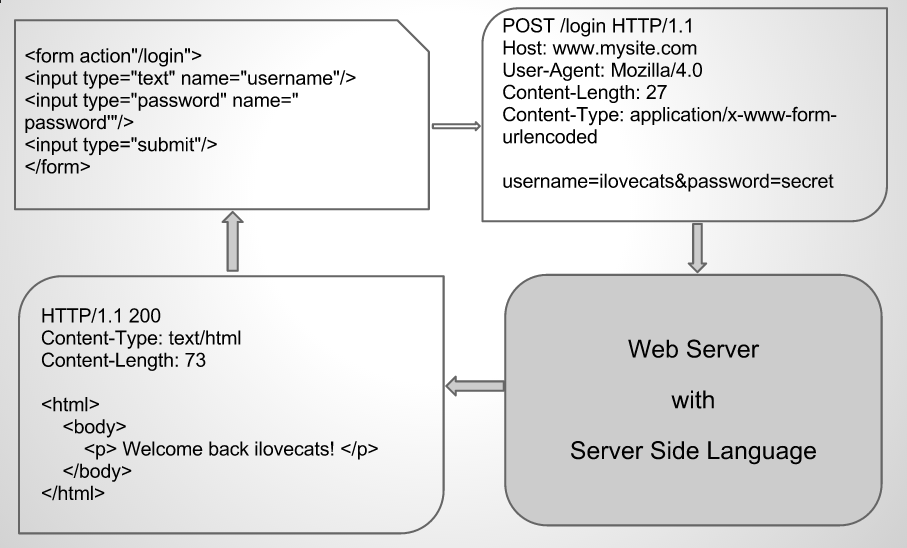
22 Overview center

22.1 Loop notes
- Start with HTML
- Interact with forms
- Send to server
- Server processes it, sends back more HTML
- Interact with forms…
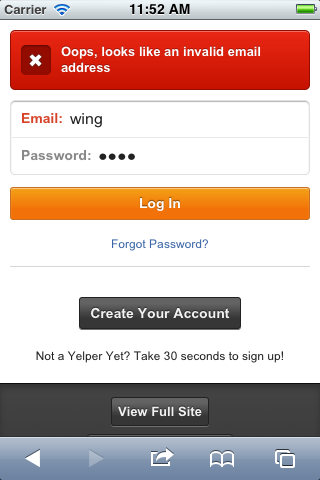
23 Improvements two_col
- Give users immediate feedback
- Catch simple errors
- Provide help in forms

23.1 Examples notes
- Has a user not typed in enough information? Too much? Provide instant feedback without hitting server
- If a user has incorrectly filled out a form, don't even let them submit yet, call attention to the problem
- Autocomplete, or filling in city/state/country when user fills in zip code
24 Javascript!
- Write imperative style code specific to your site
- No interaction with a server required
- Run by the browser
24.1 ECMA notes
- European Computer Manufacturers Association
- ECMAscript
25 Libraries
- Raw Javascript support is inconsistent
- Libraries hide differences between browsers, implementations
- In class, jQuery is OK to use
25.1 Not required notes
- jQuery is not required
- For professional work, important to know how details are implemented