HTML
Table of Contents
- 1. Announcements
- 2. HTML HyperText Markup Language
- 3. What is HyperText
- 4. Let's start simple
- 5. What is hard to encode in this scheme?
- 6. Why Text?
- 7. Raw Bytes
- 8. Take a step back
- 9. Markup
- 10. Tags (Elements)
- 11. A story
- 12. The Blink Tag
- 13. Semantic Meaning
- 14. Bad Examples
- 15. Good Examples
- 16. XHTML → HTML4.01 → HTML5
- 17. Convoluted History
- 18. Who decides this stuff?
- 19. How?
- 20. Request For Comments
- 21. Start Simple
- 22. Add a Section Header
- 23. Link Tag (a)
- 24. Attributes
- 25. Tables Have Nested Tags
- 26. Draw a Tree
- 27. Bullets
- 28. Head / Body
- 29. Don't loose your head
- 30. HTML Version:slide:
- 31. How do you load CSS?
- 32. Why Head?
- 33. Summary
1 Announcements
- Piazza: Great place to post questions
- Do not merge Pull Requests, instructors will close after grading
- Want tutoring? Keien Ohta
1.1 Review Questions notes
- What is composability?
- Why is HTML composable?
- Why would you not want a composable system?
- What's another example of a HyperText language?
- What's the difference between a Language and a Protocol?
- What are examples of Protocols used by the Internet?
- What does a browser do?
2 HTML HyperText Markup Language
3 What is HyperText
3.1 Answer notes
- Text with references to other text
4 Let's start simple
- Text
- with links
This college is [[http://berkeley.edu][Berkeley]]
4.1 What about headers?
- We can add "stars" to the beginning of sections
* Main Header Important stuff in this paragraph... ** This is a "level 2" header Info supporting main section, specific to this subsection...
4.2 Bold? Italics?
- "earmuffs" "goal posts"
*important stuff* /foreign phrases/
5 What is hard to encode in this scheme? animate
- &color&
- | tables |
- /*nested/*
- fonts?
- Normal use of characters?
2 * 3 * 4 = 24
5.1 Difficult notes
- Color
- Columns (sidebars)
- Nested formatting
- Fonts
6 Why Text?
- Computers store streams of bits
- Hard for a person to read
- Instead, store streams of characters
- Lowest level, most flexible format that can be easily understood
6.1 Alternatives? notes
- Word is WYSIWYG, but how is it stored on disk?
- bits aren't blue, red, bigger, smaller
- styling is stored with bytes
- What if you wanted to peer into the file, understand why something didn't look the right color? Humans can't read bytes easily
- Store in text: easier to understand an manipulate
7 Raw Bytes
- Some formats store raw bytes
00449e0: 0304 2112 3141 0551 1361 2206 7181 9132 ..!.1A.Q.a".q..2 00449f0: a1b1 f014 c1d1 e123 4215 5262 72f1 3324 .......#B.Rbr.3$ 0044a00: 3443 8216 9253 25a2 63b2 c207 73d2 35e2 4C...S%.c...s.5. 0044a10: 4483 1754 9308 090a 1819 2636 451a 2764 D..T......&6E.'d 0044a20: 7455 37f2 a3b3 c328 29d3 e3f3 8494 a4b4 tU7....()....... 0044a30: c4d4 e4f4 6575 8595 a5b5 c5d5 e5f5 4656 ....eu........FV
7.1 Difficulties notes
- Early days of computing, lucky to have an editor period
- So raw data had to be easy for a human to manipulate and code against
- Still dominant format for code, dont' want to be limited by your editor (eg. Word)
- Sometimes exactly formating a page is more imporant than generating it, modifying it, etc. Still a place for PDF/Word, but not a good fit for an open, composible data format
8 Take a step back
- Instead of thinking up clever characters to emulate, be explicit
- THIS IS BOLD: "hello"
- THIS IS ITALIC: "world"
8.1 HTML notes
- So: for the WWW we want text based format, that is flexible yet understandable
9 Markup
- annotation to existing text
<strong>hello</strong> <em>world</em>
10 Tags (Elements)
- tags wrapped in angle brackets
- enclose affected text
- have semantic meaning
- can nest
<strong><em>hello</em></strong>
10.1 Terminology notes
- Tag
- the text marker that wraps text. Think opening and closing tags.
- Element
- The logical item denoted by the tags. Think of the entity in a DOM
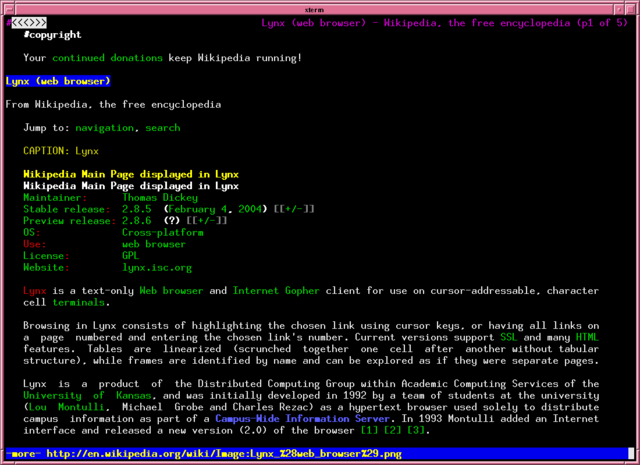
11 A story

- Lynx
11.1 A long, long time ago notes
- Author of Lynx was wondering what features his text-only browser would share with the next gen browsers
- Almost the only thing was the ability to blink
- Big Joke: a blink tag
- Come next morning there it was
- Then the advertisers got a hold of it
12 The Blink Tag
- "simply evil" - Jakob Nielson
- "please make it stop" - everyone, everywhere
<blink>BLINK!</blink>
13 Semantic Meaning
- blink tag also violates semantic rule
- Tags should contain semantic meaning, not presentation
- Improves accessibility
- Clear line between HTML and CSS
14 Bad Examples
- <font> <center> <i>
- Why?
15 Good Examples
- <span> <strong> <em>
- client can style these however it chooses (with help from CSS)
16 XHTML → HTML4.01 → HTML5
- Use "HTML5" and check if your target browsers support it
- Convoluted history
- XML: eXtensible Markup Language
16.1 XML notes
- XML also a markup language
- Designed to carry data and be extensible
- Had very rigorous requirements designed to make it easy to parse by machines
- ended up being very heavyweight for human use
- and we don't want much extensibility with HTML anyway
17 Convoluted History two_col
- HTML
- hippies
- XHTML
- reformed hippies
- XHTML2.0
- fresh start
- HTML5
- Eh, too hard. Let's be hipsters instead!

17.1 Explanation notes
- HTML
- hippies, anything goes! blink tag, font tag, very mixed browser support
- XHTML
- reformed hippies, this is too crazy, bring in XML verboseness. Very strict about what tags could be closed, used, etc
- XHTML2.0
- fresh start, break compatibility… but never completed
- HTML5
- hipsters, learned from their parents, but focused on looking cool. Support for crazy new features (canvas for drawing graphics), but stayed semantic, runs on mobile
18 Who decides this stuff?
- World Wide Web Consortium
- Authority on standards
- Ideas are often tried in browsers, then suggested as standards, then accepted
- Can be a multi-year process
18.1 HTML5 still not done notes
- HTML5 is a "candidate recommendation", meaning they still may update it, but probably won't remove any features
19 How?
- Committees!
- Recommendations
- Request For Comments (RFC)
Request for Comments on Request for Comments Instructions to RFC Authors Status of this Memo This RFC specifies a standard for the Internet community. Authors of RFCs are expected to adopt and implement this standard. Distribution of this memo is unlimited.
19.1 Phases notes
- HTML typically goes through W3 process: Working Draft, Candidate Recommendation (feedback from implementers), Proposed Rec (submitted), W3C Rec (fully out as a standard)
- Internet technologies (Internet Engineering Task Force) typically use RFC process: send out a proposal for peer review, some get accepted
20 Request For Comments two_col

- Anyone can write an RFC
- A Standard for the Transmission of IP Datagrams on Avian Carriers
- MUST SHOULD MAY
- Phrasing itself is in RFC 2119
21 Start Simple
Hello World
Hello World
21.1 Not complete notes
- Won't validate as a complete HTML document, but it is a valid HTML snippet
22 Add a Section Header
<h2>This is my header</h2> Hello World
This is my header
Hello World- h1 is more important
- h6 least
22.1 What's the more important tag for HTML? notes
- Clue: HyperText
23 Link Tag (a)
<h2>This is my header</h2> <a href="http://www.yelp.com">Yelp</a>
This is my header
Yelp- anchor tag
- hypertext reference attribute (href)
24 Attributes
- HTML elements can have attributes
- Attributes provide additional information about an element
- Attributes are always specified in the start tag
- Attributes come in name/value pairs like: name="value"
25 Tables Have Nested Tags
<table> <tr> <th>First Name</th> <th>Last Name</th> <th>Class</th> </tr> <tr> <td>Jim</td> <td>Blomo</td> <td>Web Architecture</td> </tr> </table>
| First Name | Last Name | Class |
|---|---|---|
| Jim | Blomo | Web Architecture |
25.1 DOM Tree
26 Draw a Tree
<ol> <li><a href="http://yelp.com">Yelp</a></li> <li><a href="http://wikipedia.org">Wikipedia</a></li> <li><a href="http://google.com">Google</a></li> </ol>
26.1 Tree notes

27 Bullets
- How do you write multiple layers of bullets?
- (Laptops are OK)
27.1 Unordered List notes
<ul> <li>item</li> <li> <ul> <li>sub item</li> </ul> </li> </ul>
- item
-
- sub item
28 Head / Body
- So far we've been looking at the "body" of a document
- Main section which contains page information
- Head contains meta information
29 Don't loose your head
<!DOCTYPE html> <html> <head> <title>My First HTML</title> <meta name="author" content="Jim Blomo"> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> </head> <body> Main Content </body>
- Title shows up title bar of browser
- meta tags convey general information
- Don't need to be "closed"
30 HTML Version:slide:
<!DOCTYPE html>
- Tells browser how to interperate the rest of the HTML
htmlmeans HTML5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Referencing DTDs a sign of "stricter"/XML versions of HTML
31 How do you load CSS?
<head> <link rel="stylesheet" type="text/css" href="production/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="production/common.css"> <link href="http://fonts.googleapis.com/css?family=Lobster+Two:700|Yanone+Kaffeesatz:700|Open+Sans" rel="stylesheet" type="text/css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script> </head>
- Browser will download these references and use them for display
- CSS
linktags should appear inhead scripttags can appear in body
31.1 Placement of tags notes
- This is how you load CSS! No link tags, no style.
- In a future lesson, we'll talk about optimizing page load times by being careful about when and how we load these resources
32 Why Head?
- Semantic meaning
- Title bar
- Search engines
33 Summary
- HTML provides a way to annotate text to convey semantic meaning or grouping
- Browser displays tags in standard ways
- Tags are named, can contain attributes, can be nested