HTTP
Table of Contents
- 1. URIs and HTTP
- 2. URI
- 3. URI - URL - URN
- 4. Resource
- 5. Components
- 6. Files
- 7. Directories (Folders)
- 8. Don't do this at home
- 9. Resource
- 10. URI, Resource, Representation
- 11. Representations
- 12. One Resource per Logical Dataset
- 13. Review
- 14. HyperText Transfer Protocol
- 15. Demo
- 16. Network
- 17. Interaction
- 18. Request Methods
- 19. Review
- 20. HTTP version
- 21. Headers
- 22. To the Server!
1 URIs and HTTP
1.1 Questions notes
- What is the first part of a CSS rule?
- How are the selectors and DOM related?
- How are the DOM and Javascript related?
- What does href in the anchor tag mean?
- How are animations accomplished with Javascript?
2 URI
- Uniform Resource Identifier
- http://www.yelp.com/biz/jupiter-berkeley#query:jupiters
3 URI - URL - URN
- URI
- Identifies some resource (eg. person or file)
- URL
- Specifies the Location of an identifier
- URN
- Specifies the Name of an identifier
3.1 Use in Industry notes
- URL used day-to-day
- URL technically a type of URI
- URL provides both an identifier and a way to locate it (eg. protocol and
server)
- URN almost never used in the web, though seeing some pickup on mobile (eg.
tel:)
4 Resource
- Any concept you can name or identify
- So far, typically files
- Also generated pages, like a user profile
4.1 Notes notes
- "Resource" something we'll cover more in depth, but for the common case it is a file
- Technically any concept you can "name" or "identify" is a resource
5 Components
5.1 Scheme
- http://www.yelp.com/biz/jupiter-berkeley#query:jupiters
- specifies how the rest of the URI is laid out
- Typically protocols
5.2 What are examples of Protocols? notes
- http(s)
- git
- mailto
5.3 Hierarchical
- http://www.yelp.com/biz/jupiter-berkeley#query:jupiters
- "Directions" to the resource through hosts and folders
5.4 Domain / Hostname
- http://www.yelp.com/biz/jupiter-berkeley#query:jupiters
- "Site" or machine name
5.4.1 Preview notes
- Later we'll talk about how the browser connection to the machine
- Does the hostname include "http"? Why not?
5.5 Path
- http://www.yelp.com/biz/jupiter-berkeley#query:jupiters
- Similar to directories, but not necessarily linked!
- Groups common resources together
5.5.1 Paths and Directories notes
- On the command line we've used directories
- For ISchool HW, we've seen that paths reflect the underlying directories
- But it doesn't have to be the case, as we'll see in the next lecture
5.6 Query (Optional)
- https://www.google.com/?q=ischool&ref=class
- Starts with
? - key=value pairs, delimited by &
5.7 Port
- https://www.ischool.berkeley.edu:443/index.php
- Specifies a port number to connect to
- Ports are like doorways to a server
- Common ports: 80 for HTTP, 443 for HTTPS
5.7.1 Ports covered later notes
- We'll cover ports in more detail later in the class
- Used to accept incoming connections
- Different servers can run on different ports
- Gave away Yelp interview question
5.8 Fragment
- http://en.wikipedia.org/wiki/URI_scheme#Examples
- http://en.wikipedia.org/wiki/URI_scheme #Examples
- Specify a sub-resource, eg. a section on a page
- Browser will jump to element
id
5.9 Whole Enchilada
foo://username:password@example.com:8042/over/there/index.dtb?type=animal&name=narwhal#nose \_/ \_______________/ \_________/ \__/ \___/ \_/ \______________________/ \__/ | | | | | | | | | userinfo hostname port | | query fragment | \________________________________/\_____________|____|/ \__/ \__/ | | | | | | | scheme authority path | | interpretable as keys name \_______________________________________________|____|/ \____/ \_____/ | | | | | | | hierarchical part | | interpretable as values | | | | path interpretable as filename | | ___________|____________ | / \ / \ | urn:example:animal:ferret:nose interpretable as extension scheme name userinfo hostname query _|__ ___|__ ____|____ _____|_____ / \ / \ / \ / \ mailto:username@example.com?subject=Topic
6 Files
- Chunks of data
- Typically
filename.ext, but not required - An extension only hints at file contents, but does not determine it
6.1 Defining file types notes
- We've been dealing with .html files so far, what are other types of files?
- What determines a filetype?
7 Directories (Folders)
- Group together files
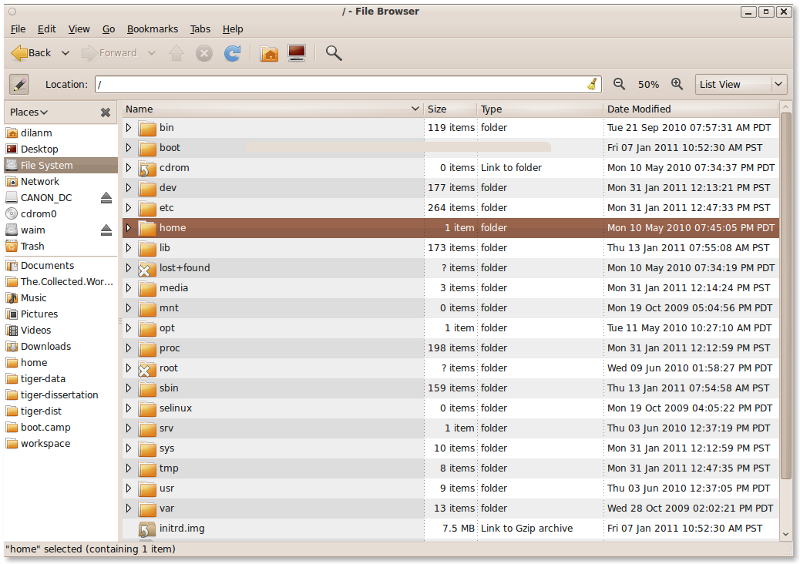
7.1 Graphical View Directories

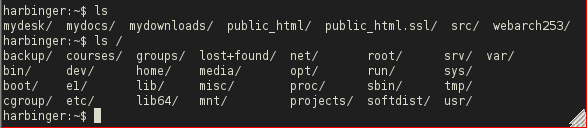
7.2 Command Line Interface Directories

7.3 Delimiters
- They are specified with a character
/on Unix & Apple,\on Windows- A starting
/specifies an "absolute" path
7.4 Path types notes
- Absolute
- Specified from the "root" directory. Doesn't matter which directory you're currently in.
- Relative
- Directory name is contained in your current directory
8 Don't do this at home
- People on the Internet are mean
rm -rf /- Most computers have protections against this
8.1 Password
<Cthon98> hey, if you type in your pw, it will show as stars <Cthon98> ********* see! <AzureDiamond> hunter2 <AzureDiamond> doesnt look like stars to me <Cthon98> <AzureDiamond> ******* <Cthon98> thats what I see <AzureDiamond> oh, really? <Cthon98> Absolutely <AzureDiamond> you can go hunter2 my hunter2-ing hunter2 <AzureDiamond> haha, does that look funny to you? <Cthon98> lol, yes. See, when YOU type hunter2, it shows to us as ******* <AzureDiamond> thats neat, I didnt know IRC did that <Cthon98> yep, no matter how many times you type hunter2, it will show to us as ******* <AzureDiamond> awesome! <AzureDiamond> wait, how do you know my pw? <Cthon98> er, I just copy pasted YOUR ******'s and it appears to YOU as hunter2 cause its your pw <AzureDiamond> oh, ok.
9 Resource
- Any concept you can name or identify
- Typically files
- Also generated pages, like a user profile
9.1 Again notes
- Logical set of data
- To interact with a concept we need to make it real, or have representation of it
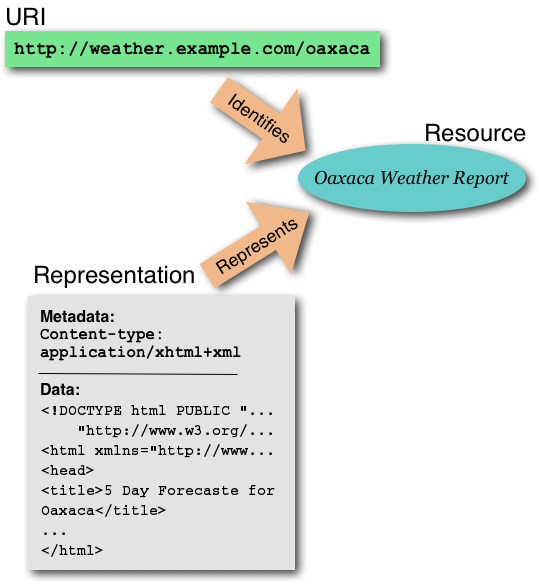
10 URI, Resource, Representation

10.1 discussion notes
- next slide details
11 Representations
- Exact data that is transfered to client
- Resources are abstract, Representations concrete
- Example: User resource delivered as HTML or JSON
- Example: Class emails delivered as HTML or Excel
11.1 Requesting Representations notes
- We'll go over how browsers can request the different representations
12 One Resource per Logical Dataset
- Example: Class emails delivered as HTML or Excel
- Sometimes you'll see this as different URLs
- Technically incorrect (like the
fonttag)
12.1 URLs notes
- http://bearfacts.berkeley.edu/studentlist.xls
- http://bearfacts.berkeley.edu/studentlist.csv
- http://bearfacts.berkeley.edu/studentlist.html
- Bad! all the same resource, should have the same universal resource identifier!
- OK: we know what a resource is. We know what it's representations could be, how do we get those resources and interact with them?
13 Review
- URIs identify a resource
- Resources have a representation
- Representations can be fetched with HTTP
- Why are URLs so important for HyperText?
13.1 Let's review notes
- going over some questions
- We need some way to "link" to another resource! Can't just say "The teacher's slides" which teacher are you talking about? When two people say that in difference classes, are they referring to the same thing?
- Same thing with APIs: {id: 242421}. ID of what? a tweet? review? how do I access it?
- URIs allow us to consistently refer to resources
- Not only that, but a UR L specifically instructs the browser on how to get a representation of the resource.
14 HyperText Transfer Protocol
- A system for interacting with representations of resources
- Text based protocol, running on a network connection
- You can interact with a web server by hand!
14.1 Details notes
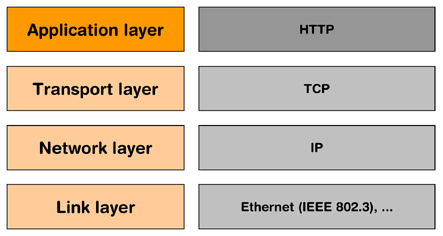
- TCP is the network layer, which we'll study later
- Basically guarantees that the data we send will either get to the computer or we'll get an error
- Text means you can write out the protocol with your keyboard
15 Demo
telnet 128.32.78.16 80
GET /~jblomo/webarch2014/ HTTP/1.1
Host: people.ischool.berkeley.edu
HTTP/1.1 200 OK
Date: Fri, 20 Sep 2013 06:29:22 GMT
Server: Apache/2.2.22 (Fedora)
Last-Modified: Fri, 20 Sep 2013 06:28:44 GMT
ETag: "b7f00d0-a5-4e6cac83bff00"
Accept-Ranges: bytes
Content-Length: 165
Content-Type: text/html; charset=UTF-8
<!DOCTYPE html>
<html>
<head>
<title>Jim's Page</title>
</head>
<body>
<p>Hello class! This is a tiny HTML page.</p>
</body>
</html>
15.1 HW notes
- HW sneak peek
16 Network center

16.1 Reliable notes
- telnet is somehow transferring our keystrokes to another machine…
- Magic! For now. We just assume that what we type gets there, will learn how in a later course
17 Interaction
GETused in the example to retrieve a representation- Use a specific, understood set of semantic keywords
- Types of interactions called methods
17.1 Question notes
- What resource was it getting?
- What does this remind you of? (HTML)
- Use one method per request
18 Request Methods
- GET
- Retrieve representation without modifying resource
- PUT
- Send a representation to a specific resource
- HEAD
- Retrieve the metadata without modifying resource
- DELETE
- Remove a resource
- POST
- Send a representation for a new or resource or sub-resource
18.1 Use IRL notes
- GET
- used almost everywhere
- PUT
- used increasingly by APIs, still limited browser support. Typically will save the representation (eg. in a database)
- HEAD
- sometimes used for efficiency
- DELETE
- used increasingly by APIs, still limited browser support
- POST
- used anytime you want to send data
19 Review
- What did we use in the demo?
- What should we use to create a new user?
- What should we use to update a specific a user's info?
- What should we use to discover if a user is registered, but not fetch all their data?
19.1 Answers notes
- GET
- POST
- PUT
- HEAD
20 HTTP version
- 1.1 used for interacting with customers
- 1.0 used in data center for some architectures
- End users don't choose
20.1 Flask notes
- Refer back to Demo
- Flask will use 1.0: it will end the connection on each request
- We will go into the differences in another lecture
21 Headers
- Provide Metadata about the request
Hostinform the server which service to request resource from- Multiple "hosts" can be served from one web server
21.1 Example notes
- refer to demo
ischool.berkeley.eduandpeople.ischool.berkeley.educould be served off same physical serverHostheader tells the server which we want- Metadata… remind you of anything? (HTML)
22 To the Server!
- We'll pick up on the server side to get more details